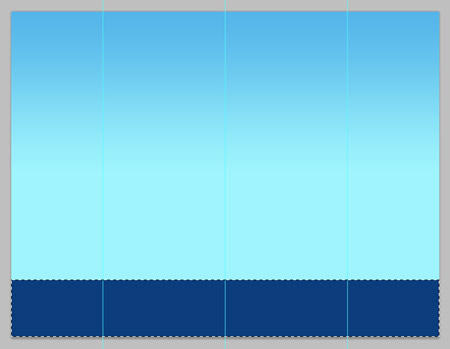
Start by opening up Photoshop and creating a new document. To give a clear indication of how a design will look on a widescreen monitor, I used a large canvas of around 1680×1050. Fill the background with a sky blue, and add guides to simulate a 960px safe width in the centre.

Select a darker shade of blue and draw a linear gradient running vertically across the top half of the canvas.

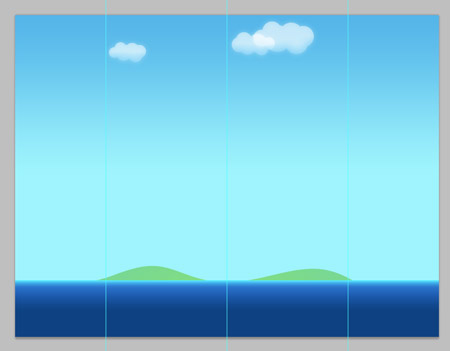
At the bottom, draw a selection across the width of the canvas and fill it with a deep sea blue.

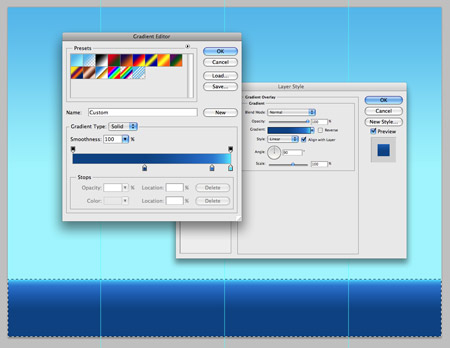
Double click the layer to edit the layer styles. Add a gradient running from the dark sea blue to a lighter sky blue.

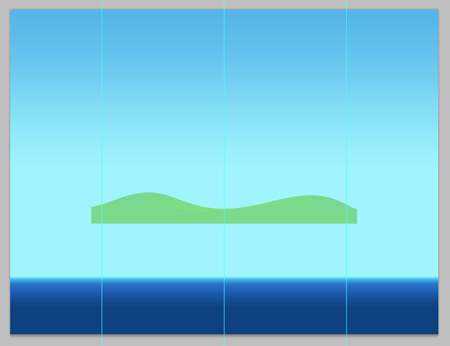
Use the Pen Tool to draw a couple of flowing hills, fill the shape with a grassy green. Position these hills behind the sea layer so that they poke out of the ocean like two islands.

Draw some fluffy cloud shapes using overlapping circles. Fill them all with white and drop the opacity slightly.

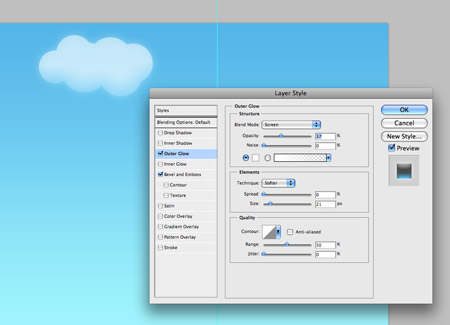
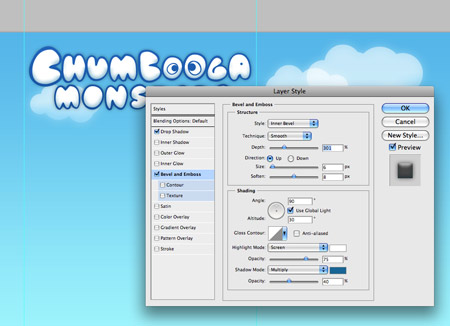
Add a large Bevel and Emboss effect using blue as the shadow colour to give the clouds a three dimensional appearance.

Finish off the clouds with a large soft white Outer Glow.

Duplicate the clouds and reposition them in a couple of places across the sky.

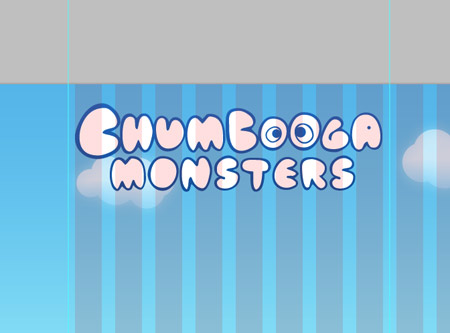
Create a simple logo for the site. With this site featuring a range of monster characters, I chose the random name of Chumbooga Monsters. Set the type in a creative font, or create a hand-drawn logo from scratch.

Add a Bevel and Emboss effect to add depth to the text, and a subtle drop shadow to lift it from the screen.

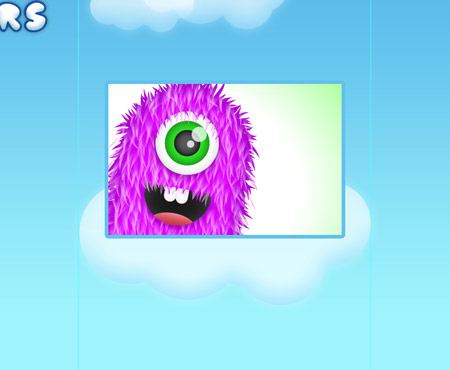
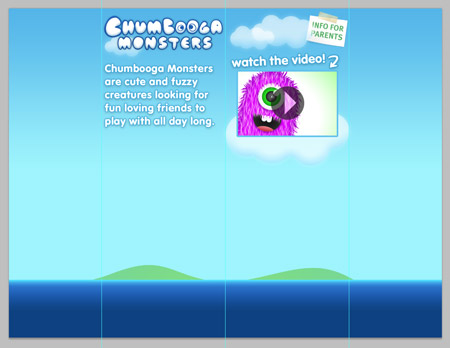
One of the main focal areas of the design is the large video area. Place a large cloud on the right hand side of the design, then create a video snapshot using the cute furry monsters from a previous post.

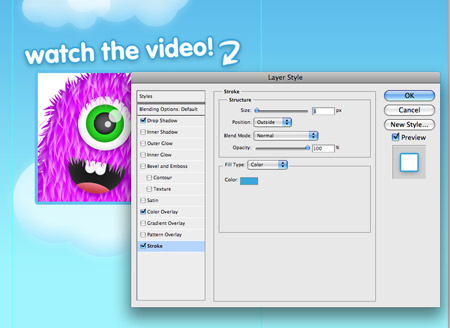
Place some text giving a call to action to draw attention to the video, I’m using the friendly rounded shapes of VAG to link in to the kids theme.

Tart up the text using a variety of layer styles, such as a white fill, a blue outline and a soft drop shadow.

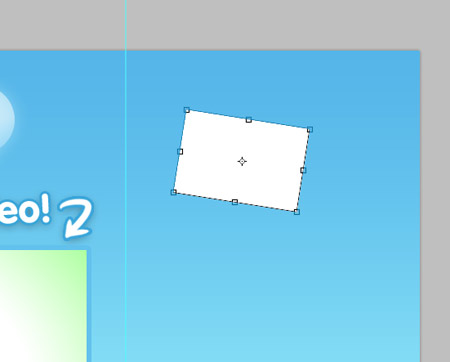
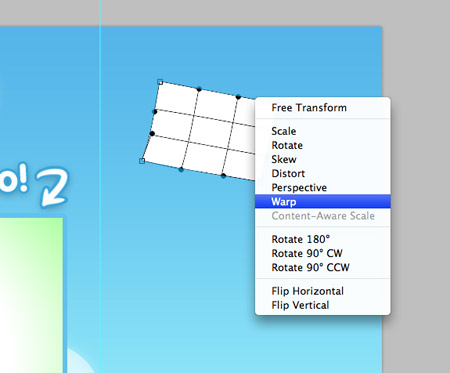
The design also makes use of a little notice hidden away in the corner. To create this, draw a white rectangle, then rotate to one side.

Use the Warp option from the Transform tool to distort the shape of the notice, bending up the corner slightly.

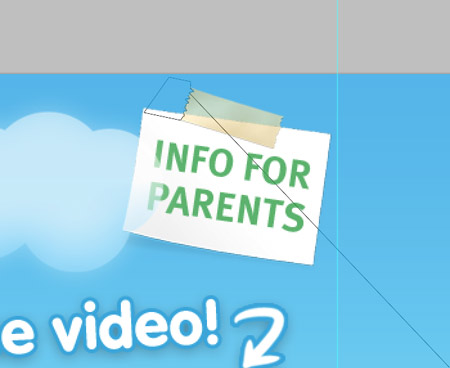
Draw a thin strip of tape and fill with an orangey-yellow. Delete out a jagged edge on each side to give a torn appearance. The aim of this notice is to provide information for parents, so set the font in a more serious uppercase sans-serif to contrast against the friendly rounded font of the main design.

Use the remaining space on the left to give an introductory sentence about the Chumbooga Monster toys. With the site being aimed at kids, lots of visual interest is of high importance, so we can sacrifice web standard fonts for styled Photoshop text using the font and all the effects we like.

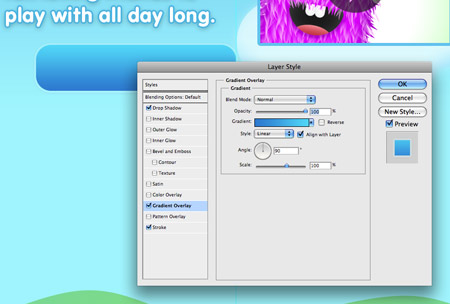
A clear call to action on the page will direct the user to fulfilling the aims of the site. To give indication of a clickable area, create a large button graphic with the Rounded Rectangle tool. Add a range of layer styles such as a gradient overlay, a stroke and soft drop shadow to style up the button into something enticing.

Finish off the button with a simple command, such as Adopt a monster! The idea is that adopting a monster rather than purchasing the toy makes the transaction much more desirable.

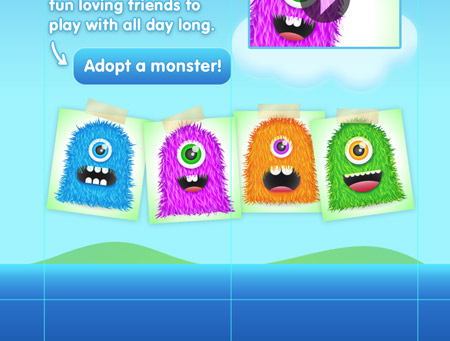
The toys being promoted should also be clearly presented on the page. Use the graphics from the previous post to create a layout of paper notes. The complete line-up can be viewed at a glance, allowing you to quickly pick out your favourite!

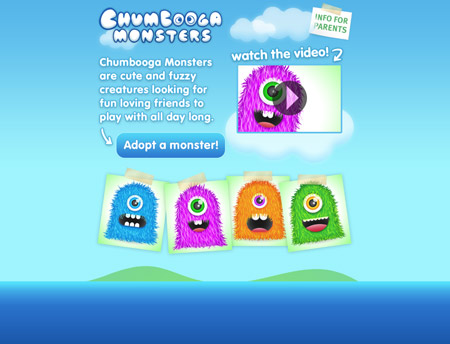
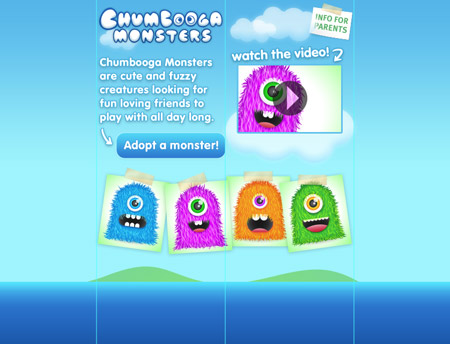
The design is just about complete. It uses vibrant graphics to entice the user, and is stripped back to the few important elements to avoid a loss of interest. Keeping an eye on the underlying grid also helps align the elements to provide a structured appearance, but being a site aimed at children, a range of jaunty angles help add excitement to the design.
The final design employs an imaginary world of blue skies and grassy islands to create a perfect scene with a happy mood. Bright colours help stimulate the mind and the information is stripped back to avoid overwhelming the user. A few calls to action provide a next step for the user to take. After watching the video and being introduced to the monsters, a large chunky button allows the user to adopt a monster of their own.